Visual Studio Code is an open-source, lightweight IDE from Microsoft. I enjoy using it on a day-to-day basis, generally for front-end projects like Angular web applications. VS Code has many handy features, one of my favourite is the rename symbols feature.
The rename feature allows you to easily change the name of a variable, function and even a class name. VS Code’s rename symbols feature saves a lot of time during refactoring sessions as it finds all usages of the symbols and applies the changes to all files in the open folder.
The rename feature suddenly stopped working while I was working on a TypeScript-based Angular project. I was getting the following error when I hit F12 on a function:
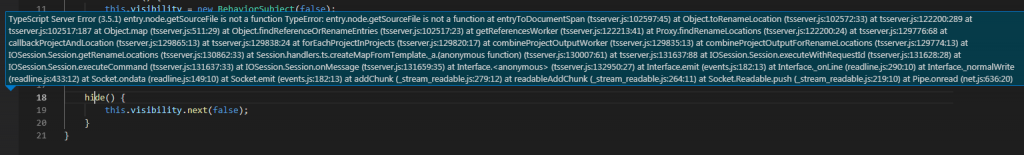
Typescript Server Error (3.5.1) entry.node.getSourceFile is not a function TypeError: entry.node.getSourceFile is not a function at entryToDocumentSpan (tsserver.js:1222213:41) ...
Here is a screenshot of the error:

This issue appears to occur when you have multiple TypeScript versions installed.
When you install Visual Studio Code, it generally installs TypeScript for you. In my case, the project I was working on had TypeScript installed through npmjs.
The solution for this problem is to select TypeScript version in Visual Studio Code.
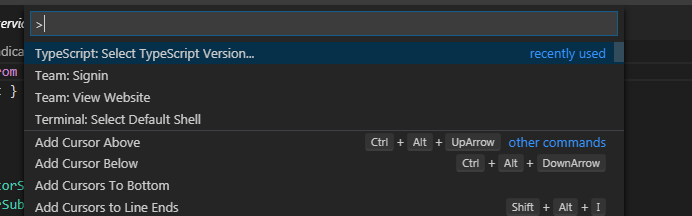
You can do this by opening up the command palette (Ctrl + Shift + P) and type Select TypeScript Version…

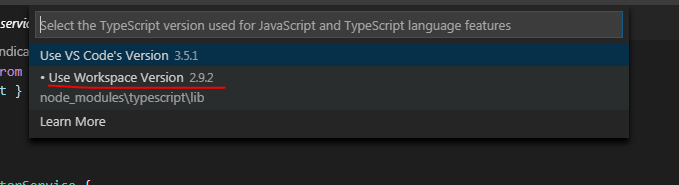
From the available options, select the local TypeScript version. In my case, this is version 2.9.2.

Changing the TypeScript version causes TypeScript server to restart and fixes the rename symbols problem in Visual Studio Code.
Hey Umut! Thank you for writing this. Now it’s 2021 and maybe a few things have changed. I have VS Code’s TS support extension enabled and TypeScript compiler installed in Ubuntu, but when I go to the command pallet I do not find the option to change the TypeScript version. I also do not see the selected version in the status bar when I have a TS file open. Any idea where I should look to troubleshoot?
Like!! Thank you for publishing this awesome article.