Without a doubt, Visual Studio Code is one of the most popular front-end IDEs. It’s popularity is due to its speed and customisability with extensions from the marketplace. Even though Microsoft has been improving VS Code to include new features, there are still missing features! I will share the best visual studio code extensions for Angular developers in this post.
Table of contents
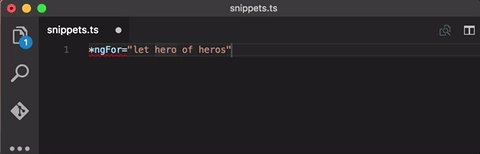
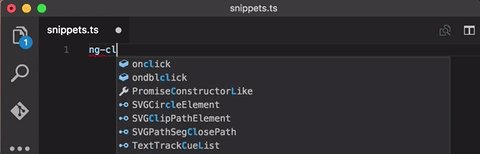
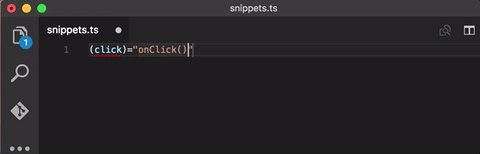
Angular 8 Snippets

Snippet extensions save me huge amount of time everyday! Why should you retype the same piece of code over and over again? The Angular 8 Snippets extension provides you with 242 Angular code snippets. The snippets follow the official style guide and cover Angular, Angular Material, Flex Layout and ngrx!
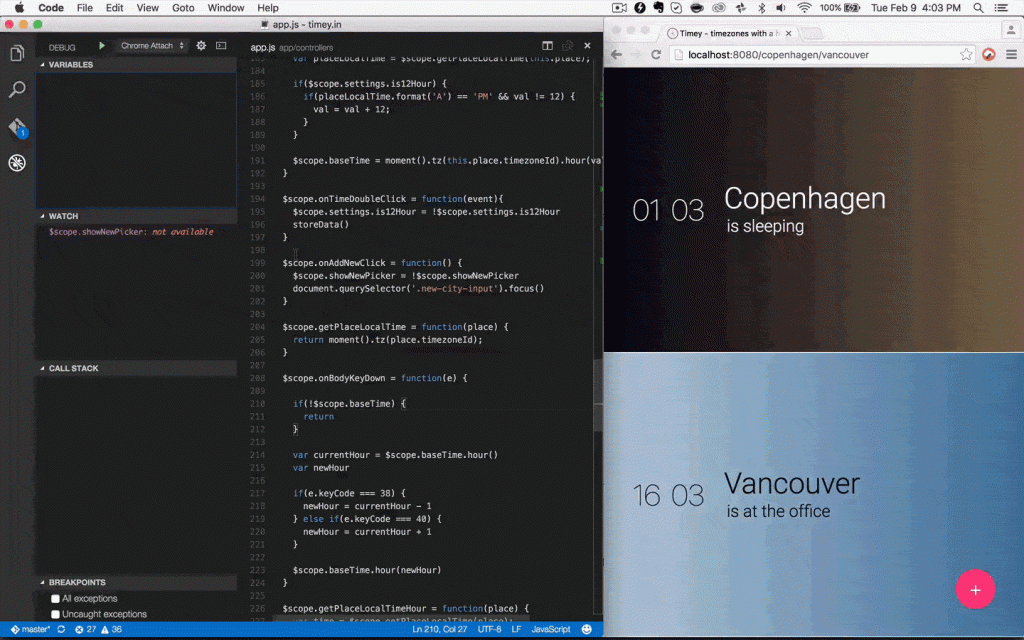
Debugger for Chrome

Newbie Angular developers tend to sprinkle components with console.log to step through code. While this is useful, a better way to step through Angular code is to use a debugger. The Debugger for Chrome extension is able to connect to your Chrome session and let you set breakpoints, inspect variables, execute javascript and set watches.
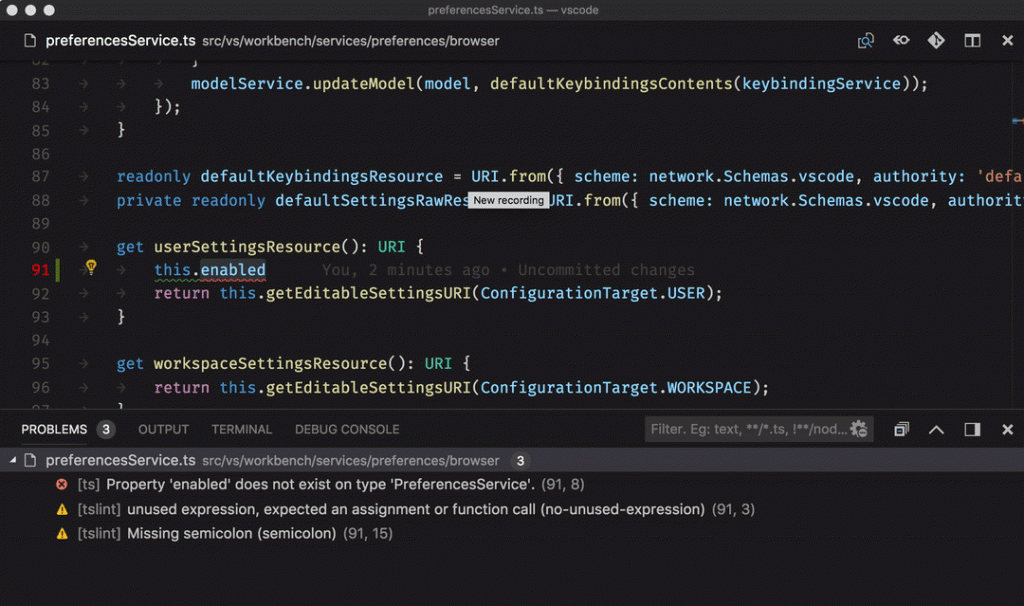
TSLint

One of my all time favourite extensions for Visual Studio Code is TSLint! It lints your Typescript code and displays warnings in VS Code. What’s great about TSLint is that it also lets you FIX the errors and inconsistencies in your code.
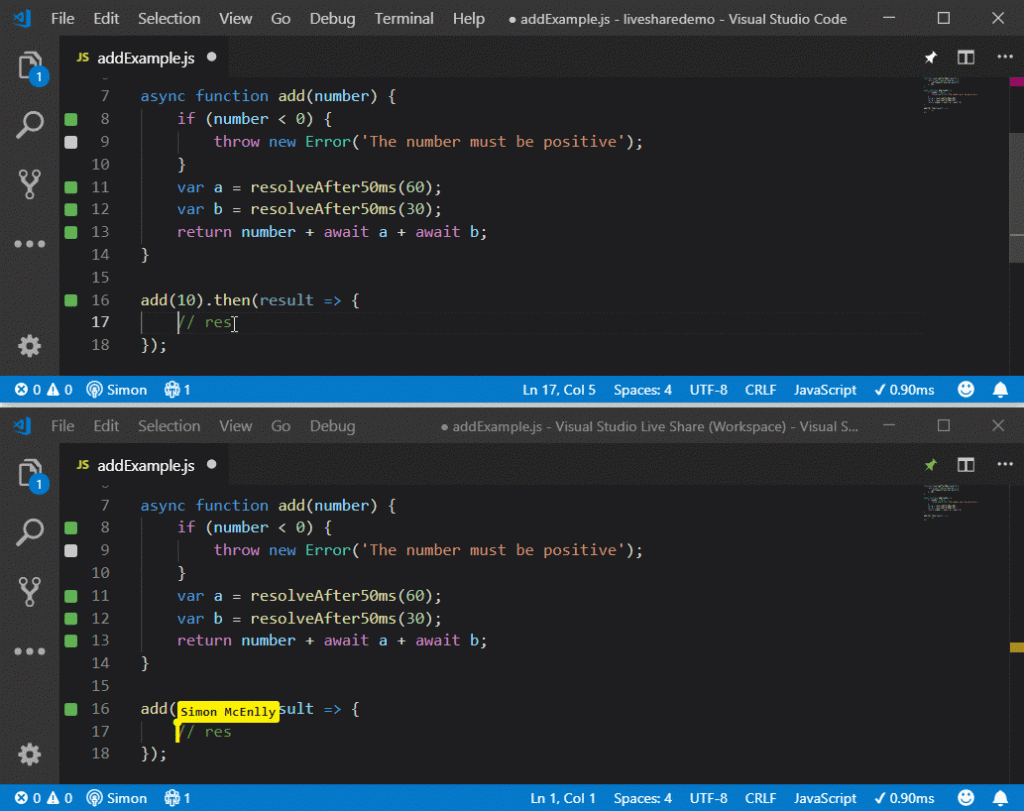
Live Share

Visual Studio Live Share enables collaboration in real time. It is great for remote pair programming or getting help from your colleague when you’re working from home.
I suspect companies will start using this in the near future to do code reviews ?
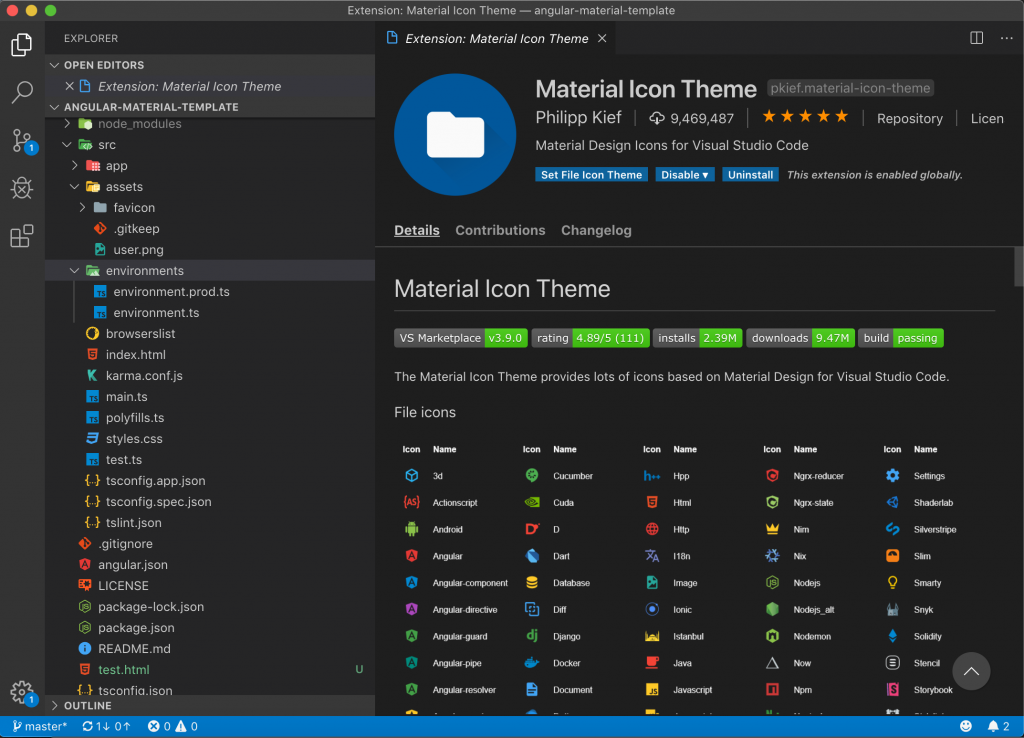
Material Icon Theme

If you’re an Angular developer, chances are you are a fan of Google’s Material design. This is your chance to bake Material design right into your development flow.
The material icon theme comes with hundreds of icons and they’re pretty decent looking!
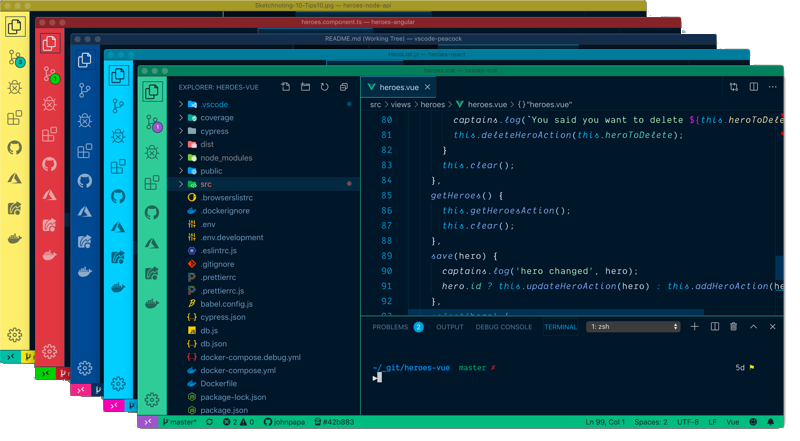
Peacock

This is an extension that can change the colour of your Visual Studio Code workspace.
It is very helpful when you have more than one instance of VS Code running e.g. one for Angular and another for your API. It is also helpful during live share sessions because it allows you to quickly identify your editor.
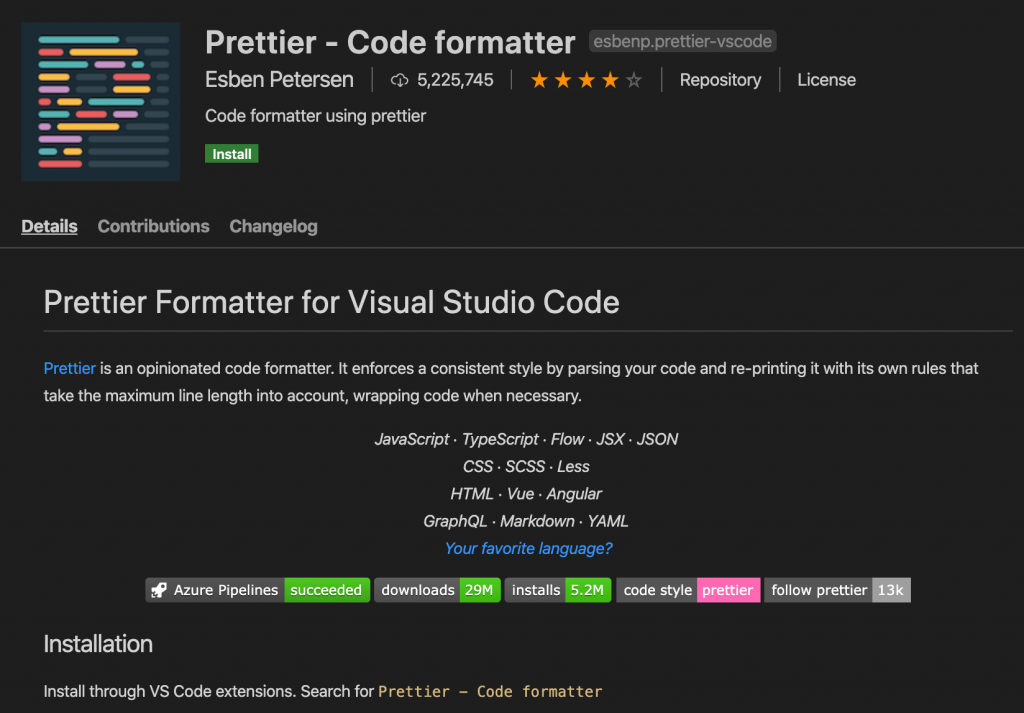
Prettier

I have discovered Prettier based on the comments on this post, I must say I am impressed with this extension. It currently has 5+ million downloads and 4 stars in the marketplace. The developer is very responsive and listens for the community feedback, which is a great benefit.



prettier is also one of the best tool required for the vscode.
Prettier is most useful tool which is missed in the list.